Web Development Life Cycle At IdeaTick

In layman’s terms, a website is a “site” or address on the internet. For many businesses in today’s world a website is as beneficial (if not more) as having a storefront. A location on the internet where their consumers can come and finds them.
It is no surprise then, that websites and the web development life cycle are an integral part of establishing a business these days.
Many businesses rely on websites to reach their audience online. Given the increase in access to the internet and the convenience of shopping online, websites are integral to a business’s online presence. This is why web development and web development life cycle have a pivotal role in shaping online businesses today.
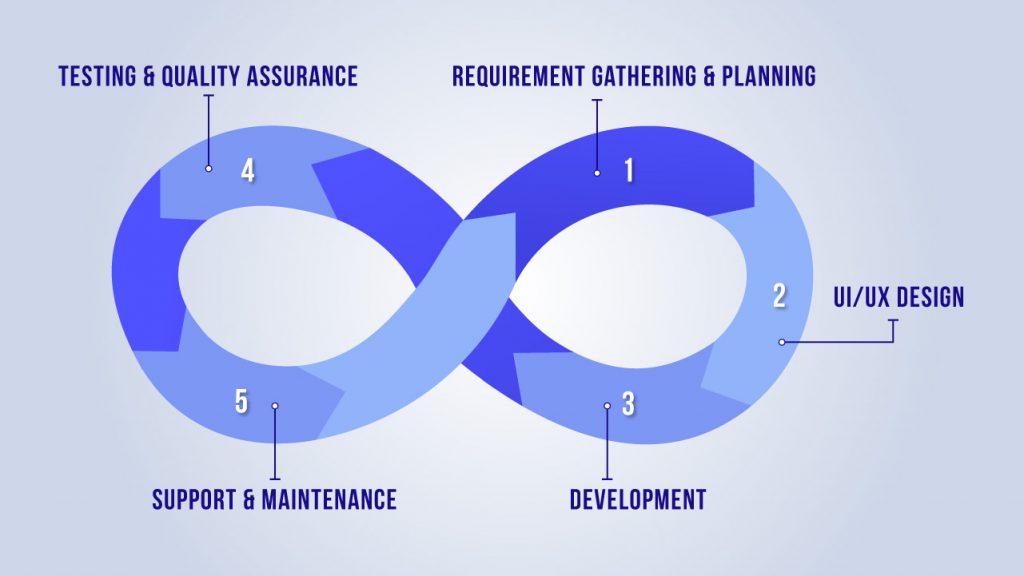
The web development life cycle often dictates the quality of the website, the time it takes for completion, and how many of your business goals it really meets. Ideally, these are the steps of a web development lifecycle-
Requirement Gathering:
A website is an introduction to your brand. We take great pride in understanding business goals as well as consumer personas.
This includes asking questions like-
- “What is the purpose of your website?”
- “What are the primary needs of your customers?”
- “What are the features that would benefit your customers?”
- “What goal will you achieve through this website?”
With the information, we gather about the businesses’ vision, industry trends, and user needs, to identify the best solution.
Planning and Analysis:
This step also includes creating a sitemap, content structure, and wireframe for the project.
It includes planning what technologies to use in the project and what development methodology to use.
This helps us come up with the most profitable and sustainable web development solutions and create a timeline for the same.
“Use cases” are also created, that document all of this information.
UI/UX Design:
UI plays an integral role in determining how consumers interact with the site, and how appealing and easy to use it is.
UX helps convert consumer data and insights into actionable design solutions for web development.
The wireframe created in the last step is converted into buttons, tabs, and menus. The color theme, typography, and graphics are incorporated into the design for branding purposes.
Development:
The website development is where most of the grunt work takes place, the website developers convert the “use cases” into actual code while including the designs made by the UI/UX team to create the actual product.
This step is mainly divided into two parts- front-end and back-end development. Front-end development is the process of creating all the interactive elements in the website and making it as user-friendly as possible.
The back-end development involves writing code to create databases, writing the application design, and creating the server-side functions as well.
Testing & Quality Assurance:
Our QA team goes through the project and ensures that it meets the client’s requirements and expectations. This includes front-end testing, server testing, and database testing.
This step in the web development life cycle is important in ensuring high-quality projects are developed and delivered.
Support & Maintenance:
Websites, much like physical stores, do require maintenance from time to time. And as technology advances, new features help keep a business’s website up-to-date and help them stand out from its competitors. Due to these reasons, support and maintenance happen to be a crucial part of the web development life cycle.
Ideatick is a goal-oriented digital marketing agency. Our meticulous web development lifecycle makes sure that we capture the essence of the business and portray it in the best light possible. This helps businesses reach their goals and ensures that they get the most of the web development services we provide. Want to know more? Reach out to us at https://www.ideatick.com/contact-us/